MIT App Inventor ตอนที่ 3
การแชร์ไฟล์แอป
เมื่อต้องการแชร์แอปที่ทำขึ้นให้คนอื่นหรือติดตั้งเพื่อให้ทำงานเหมือนแอปที่ดาวน์โหลดจาก Play Store ควรเตรียมรูปของไอคอน สำหรับเป็นสัญลักษณ์ของแอปที่สร้างขึ้น ถ้าไม่ได้เตรียมไว้ที่ทำขึ้นจะใช้ไอคอนของ AppInventor แทน
การเพิ่มรูปไอคอนให้เลือก Components เป็น Screen ที่คอลัมน์ Properties เลือก Icon ที่ปุ่ม Upload File และเลือกไฟล์จากคอมพิวเตอร์ที่ Choose File
การเพิ่มรูปไอคอนให้เลือก Components เป็น Screen ที่คอลัมน์ Properties เลือก Icon ที่ปุ่ม Upload File และเลือกไฟล์จากคอมพิวเตอร์ที่ Choose File
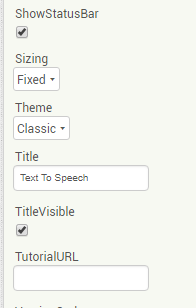
ถ้าต้องการใส่ชื่อที่ Title ที่กรอบด้านบนจากเดิมที่ขึ้น Screen1 ให้กรอกข้อความที่ช่อง Title ว่า Text To Speech
จากนั้นสร้างไฟล์แอปซึ่งเป็นไฟล์ที่ลงท้ายด้วย .apk โดยคลิกที่เมนู Build เลือกคำสั่ง App for Google Play (save apk to my computer) จะได้ไฟล์ TextToSpeech.apk ซึ่งเป็นไฟล์แอปที่สามารถนำไปติดตั้งและใช้งานบนมือถือได้
การติดตั้งบนมือถืออาจใช้วิธี copy จากคอมพิวเตอร์ไปที่มือถือโดยตรง แต่บางครั้งโปรแกรมป้องกันไวรัสหรือมัลแวร์บนมือถืออาจเตือนและไม่ให้ติดตั้ง หากจำเป้นอาจต้องปิดโปรแกรมเหล่านี้ โดยไปที่การตั้งค่า หรือ Setup บนมือถือ เลือกระบบความปลอดภัย > Google Play Protect > สแกนอุปกรณ์เพื่อหาภัยคุกคาม ปิดแถบนี้ชั่วคราวจนติดตั้งแอปเสร็จจึงเปิดขึ้นใช้งาน
ไฟล์ apk ที่ copy ลงมือถืออาจใช้ App ประเภท File Explorer เปิดเพื่อติดตั้ง
สำหรับการแชร์ไฟล์ apk โดยส่งทางอีเมล์บางครั้งอาจส่งไม่ผ่าน เช่น ถ้าใช้ gmail ระบบอาจแจ้งเตือนว่าไฟล์ที่แนบเป็นมัลแวร์และไม่ยินยอมให้ส่งไฟล์ ถ้าไม่ใช้การส่งด้วยอีเมล์ระบบอื่น อาจใช้วิธี upload ไฟล์ไปเก็บไว้ที่ Dropbox หรือ Google Drive เพื่อให้คนอื่นดาวน์โหลดไปใช้หรือเราดาวน์โหลดลงมาที่มือถือ โดยการติดตั้งยังคงต้องปิดระบบความปลอดภัยจึงจะติดตั้งได้
ข้อมูลจาก http://appinventor.mit.edu/explore/